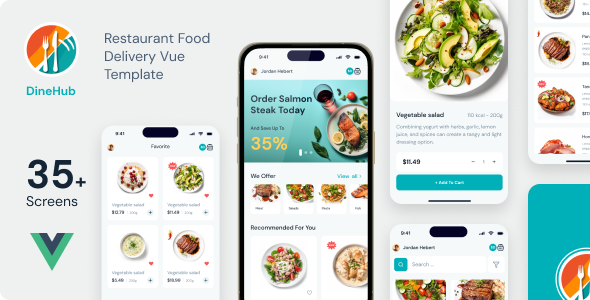
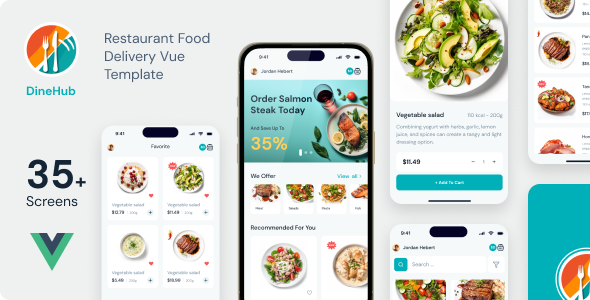
DineHub - Restaurant Food Delivery Vue Mobile App | PWA
- Site Templates/Mobile
- (0)
- Sales: (0)

Demo Link:
DineHub – Restaurant Food Delivery Vue Mobile App | PWAPresentation:
Description:
DineHub is a Progressive Web Application (PWA) designed to elevate the food delivery experience. Combining the power of a web app with the convenience of mobile functionality, DineHub allows users to effortlessly browse menus, customize orders, and enjoy delicious meals delivered straight to their door anytime, anywhere.
Features:
– Built with Vue 3.4.26.
– Clean code.
– SCSS Support.
– Well structured components
– Documentation included.
– Free google fonts
– Asynchronous data loading.
– Used Pinia.
– The DineHub Figma file is included in the project.
– Onboarding Screens.
Why PWA?
- Performance: PWAs offer fast load times and smooth interactions by leveraging caching and efficient resource management.
- Offline Accessibility: With service workers, PWAs can function even without an internet connection, ensuring seamless user experience.
- Cross-Platform Compatibility: PWAs work across various devices and operating systems, eliminating the need for separate native apps.
- App-Like Experience: They provide a native app feel with features like push notifications, full-screen mode, and home screen installation.
- SEO-Friendly: Unlike native apps, PWAs are indexable by search engines, enhancing discoverability and traffic.
Commands to run the application:
- npm install
- npm run dev
Technologies:
- vuejs.org
- router.vuejs.org
- pinia.vuejs.org/
Font:
- DM Sans
Have questions ? Contact me via Telegram:

Price $38
Quality checked by Themeprison
Well Documented
Last Update: 30 January 2025
Live Preview Buy Now
- (0)
- Sales 0
High Resolution: Yes, Compatible Browsers: Firefox, Safari, Opera, Chrome, Columns: 4+
Better Safe than sorry:)
Get help when you need it most and extend support for 6 more months
Save % by extending now instead of after support has expired.