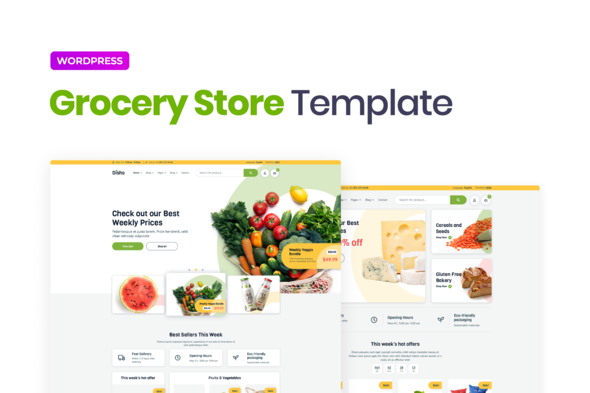
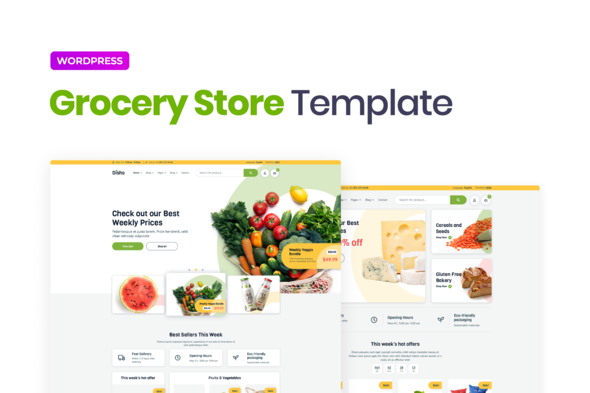
Disho – Grocery Store Elementor Pro Template Kit
- Template Kits/Elementor/Shoppi...
- (1)
- Sales: (39)

Disho is a colorful and modern Grocery Store WordPress template for Elementor Builder. It’s perfectly suitable for on-line food markets, grocery shops, dairy or cheese farms, winery, eco products, sports nutrition, etc. Also, these pages are universal for any shop website template. Disho template includes 3 Amazing Home Pages, 3 Shop Pages, several product cards, Shopping Cart, About Page, Contact Page, Blog. The template consists of different bright advertise banners and “Call to Action” blocks to attracting customers’ attention. Disho was made with taste with juicy and proper shopping
Disho was carefully crafted by an experienced designer with great attention to detail, flexibility, and performance, specifically developing unique websites based on WordPress. This template was created using Elementor and Elementor Pro and can be easily edited in Elementor and is compatible with most themes. The template import of some elements and features requires the Elementor Pro upgrade.
Pages and Layouts
- Home 1
- Home 2
- Home 3
- About
- Disho Shop 1
- Disho Shop 2
- Disho Shop 3
- Single Product
- Disho Blog
- Disho Single Post
- Error 404 Disho
- Faq
- Contact Us
- Search Results Disho
Sections
- Section Big Cta Banner
- Section Blog Archive 3 Col
- Section Categorie Sidebar Style 1
- Section Categories On Top
- Section Categories Style 2 Links
- Section Contacts Style 1
- Section Contacts Style 2
- Section Cta Banner
- Section Cta Banners 1 Style
- Section Cta Banners Style 2
- Section Cta Slider
- Section Features Boxes
- Section Features Columns Text Blocks
- Section Features Icon Boxes
- Section Flip Boxes With Scroll Effect
- Section Header Block With Hero Image
- Section Header Hero Sliders
- Section Header Hero With Animation Lottie
- Section Hero Sliders 2 Col
- Section Instagram Gallery No Space
- Section Instagram Gallery With Space
- Section Items 1 Style
- Section Items 2 Style
- Section Items Style 3
- Section Items Style 4
- Section Logo Carousel
- Section Page Title With Breadcrumbs
- Section Product Columns Images With Description
- Section Products With Discounts Banner
- Section Products With Special Proposition
- Section Sidebar Blog
- Section Subscribe Form Banner
- Section Text Block With Image 2 Col
- Section Title With Countdown
- Section Titles 3 Col
- Section Titles
- Section Video
- Contact Popup
- Disho Cta
- Disho Footer
- Disho Menu
- Mobile Left Menu
- Price Badge
Features of DIsho Template
- Global Theme Styles included
- 57 Elementor Templates
- Pixel Perfect Design
- 100% Fluid Responsive
- Clean and Simple Style
- Easy to Use and Customize
- All major browsers supported Chrome, Firefox, Safari, Edge, Opera
- Free Google Fonts Used
- Icons Provided by Font Awesome 5 Pro
- Tested in Color Blindness Simulator
- 100% SEO Friendly
- Perfect for Elementor Pro
- Quick, Dedicated and Professional Support
Elementor Pro upgrade is required for some templates and features (not included)
- How to Use Template Kits: ** This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
1. Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences. 2. Go to Settings > Permalinks and ensure Post Name is selected 3. Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already. 4. Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account. 5. Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it) 6. Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q 7. Click import on the Global Kit Styles first. This will setup the site settings. 8. Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages
1. Go to Pages and create a new page and click Edit with Elementor 2. Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title 3. Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize. 4. The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
Sources
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
More Disho Template

Price $19
Quality checked by Themeprison
Well Documented
Last Update: 16 April 2023
Live Preview Buy Now
- (1)
- Sales 39
Requires Premium Plugins: Elementor Pro, Template Kit Type: Envato Template Kit
Better Safe than sorry:)
Get help when you need it most and extend support for 6 more months
Save % by extending now instead of after support has expired.